How can we improve the listening experience for music streaming?
In the past couple years, streaming has quickly become the preferred way to listen to music on the go. In this project, I explored how to make the listening experience seamless. Can we get listeners to spend less time fiddling with an app and spend more time experiencing their world with music? Can we anticipate the needs of the listeners based on an understanding of their context?
I completed this 1 week design challenge with Common Good during the summer of 2016.
"In many cases, what we value today is not the object, but the experience that the object provides. As more services go digital, real world experience becomes more meaningful."
- Sohrab Vossoughi, Founder of Ziba
Proposed Design
Just Listen is a collection of anticipatory features for popular music streaming services.. Using geographic location and music preferences, we can provide a context-aware listening experience. Based on my desktop and ethnographic research my proposed design addresses the challenge of finding music that is appropriate for the moment.
AUTOMATICALLY SWITCH AUDIO OUTPUT
When you put in your earphones or when you take them out at home, seamlessly and automatically swap between bluetooth speakers to headphones output.

DISCOVER LOCAL ARTISTS
Whether you’re in a new location or want to keep tabs on the local music scene, choose to add music from local artists or artists who are touring in your city.

CUSTOMIZE LOCATION-BASED OPTIONS
Whether you have little ones at home or want to be appropriate for work, set up music filters that trigger in a geographic zone.

STREAM OR DOWNLOAD
Even in this hyper-connected world, you may be in a data dead zone, or you may want to save your limited data. With the data save option, the music will automatically switch from streaming to playing downloaded content.

Design Process
I organized my week roughly around a design sprint model. I conducted primary research through interviews and an online survey. I then ran a brainstorming workshop with a group of students. I mocked up key app frames and made a brief video to communicate the final design.
RESEARCH AND A QUICK SURVEY
In my desktop research, I focused on learning more about the distribution of music between music providers and listeners. I tried 6 different music streaming services and researched trends in the industry.
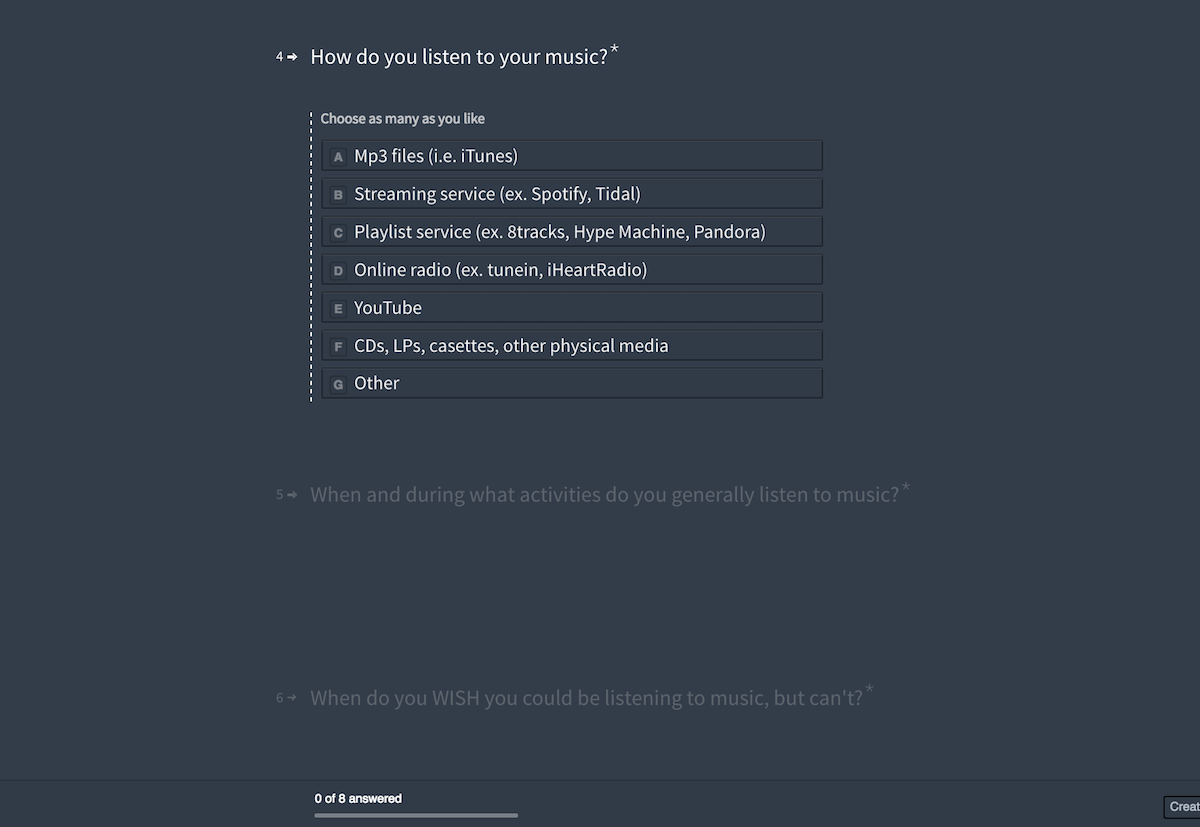
The second phase of my research was a quick Typeform survey distributed via Facebook. While an admittedly imperfect way to get statistically significant results, it was a great way to quickly get multiple responses - 49 different voices in a few hours. My top findings:
1. Opaque data usage Listeners tend to listen to music everywhere they go, but are unaware of how much data they use in the process.
2. Lack of variety and finding new music Listeners crave new music, but finding new songs is challenging and time consuming.
3. Finding and making playlists is tedious Whether it was about making a playlist for a party or for a run, most listeners dislikeed finding the right mix of songs to match the occasion.

Screenshot of the quick survey made in Typeform
A WORKSHOP WITH STUDENTS
I ran an ideation workshop with a group of students on the future of music distribution. I chose brainstorming exercises that encouraged "wild" ideas. The workshop allowed me to understand the pain points in their music listening habits.

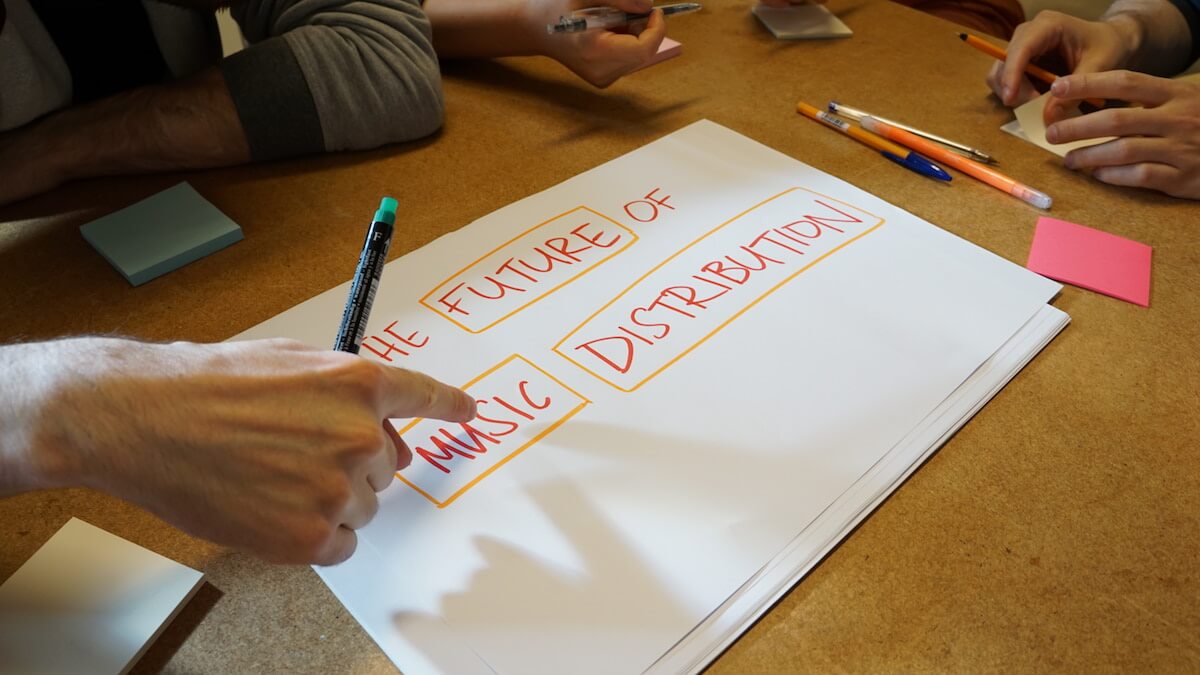
Workshop guiding prompt

Workshop participants working on the warm up activity

Workshop participant sharing her brilliant brainstorming
IDEATION
For the final design, I selected ideas that would leverage contextual information to create anticipatory features. To illustrate how this service would work, I drew a series of wireframes and storyboards to create a brief concept video. My goal was not to design the app’s entire flow, but to hint at key features for the listeners.

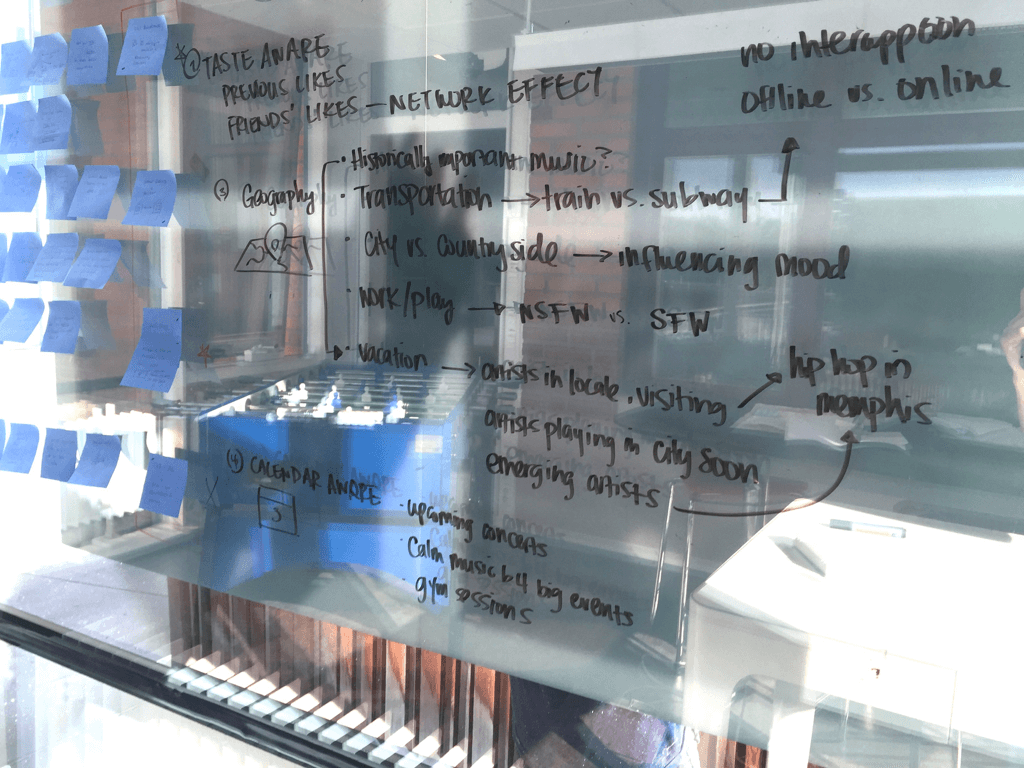
Further ideation and assessing feature options

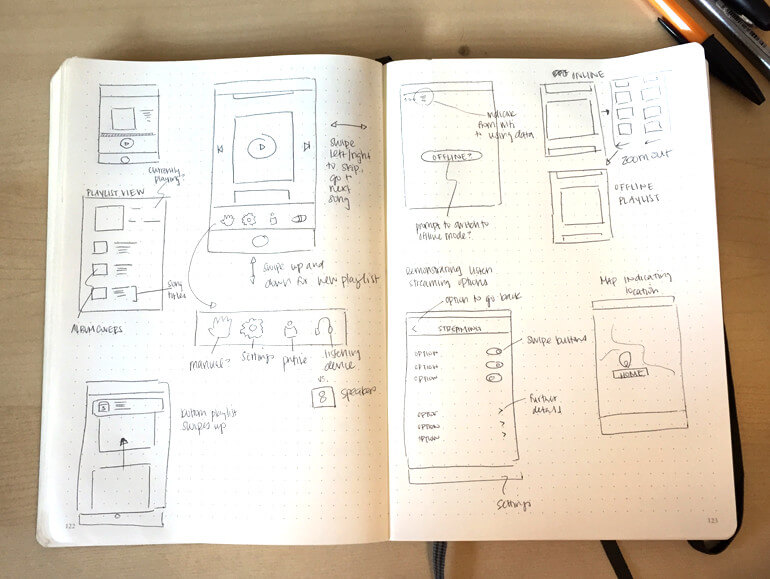
Quick wireframes and sketches of screens needed for the video

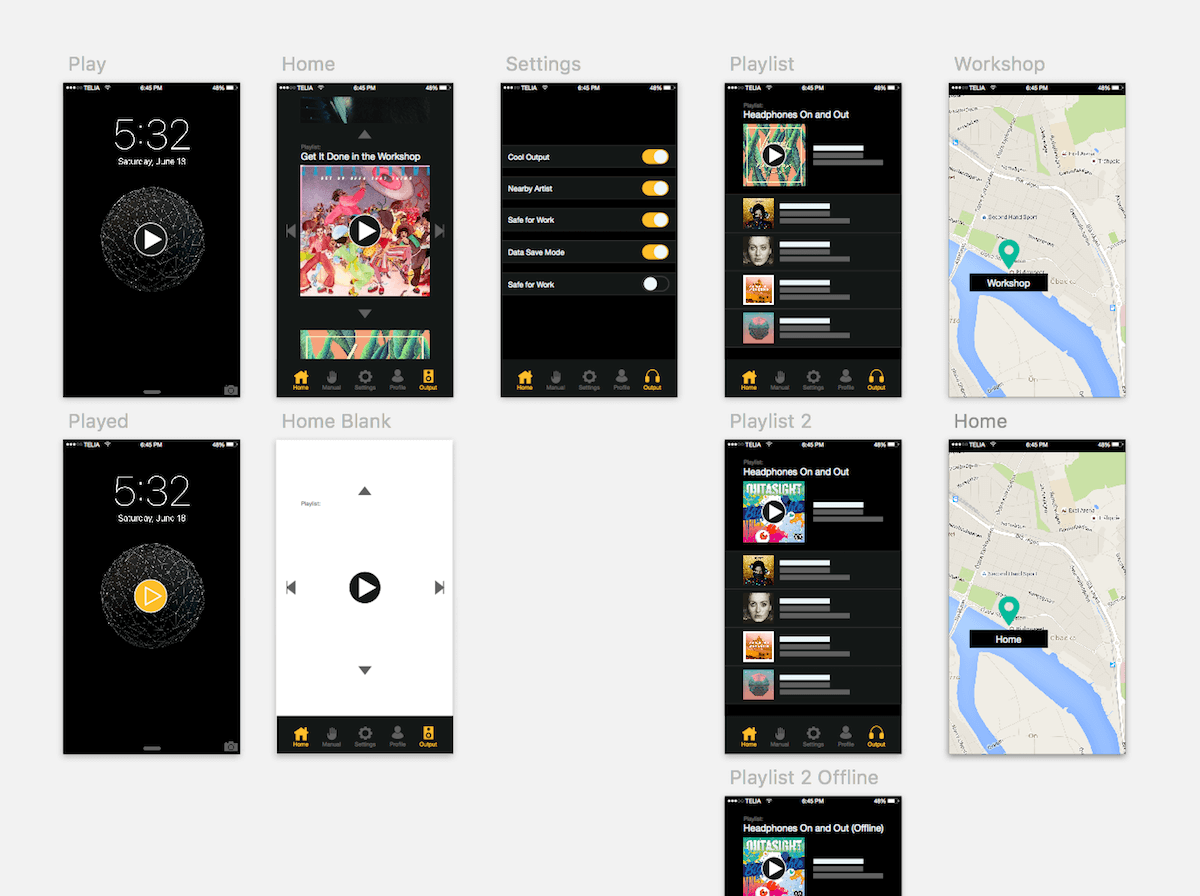
Mocking up screens in Sketch
Reflection
This was the first project where I ran the entire process by myself. While I was surprised by how much one person can get done in a week, it still highlighted that the real magic happens when working as part of a team.
This project also showed me that a design sprint-type method is helpful for when there is a specific problem to be solved. To maximize impact, participants should already know a fair amount about the environment in which they are designing. I had to allocate a large part of my week to research and talking to people before I felt I knew enough to move forward. I would posit that a sprint is not as well suited for tackling larger, complicated problems that need to be further broken down into mini-projects.
